Website V2 makes it easier than ever to create a beautiful, custom-branded, mobile-responsive race websites on RunSignup. But one question that kept coming up at this year’s RunSignup University from customers was “What size should my image be?”. Whether you’re building your first race website using Website V2 or polishing up an existing one, this guide will help you make sure your images look clean, professional, and perfectly sized.
General Image Guidelines
- Format: JPG or PNG (avoid GIFS)
- Compression: Keep images under 1MB for faster load times
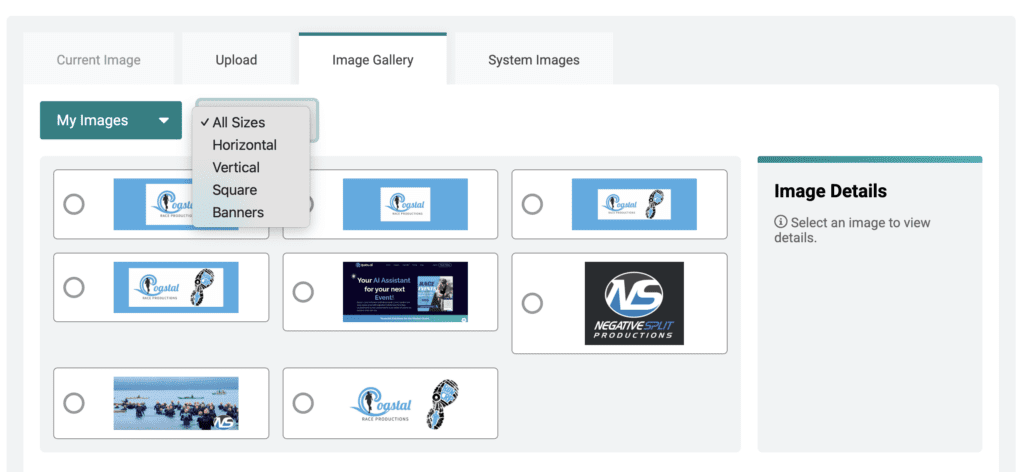
New! We’ve added a new image size filter to the Image Gallery, so you can quickly find images by shape — horizontal, vertical, square, or banners. This helps you select images that fit different Website V2 components.

Coming Soon: We’ll also be showing recommended pixel dimensions at upload, based on where you’re placing the image.
Image Sizes by Website Component
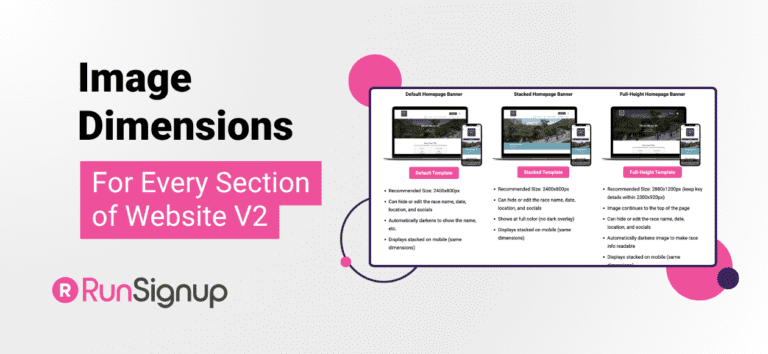
Header Image for Homepage Banners
Your homepage banner is exactly what it sounds like; the banner image that goes on your homepage. With Website V2 your homepage defaults to your (fully customizable) race info page. This is the banner that shows on that race info page.
Default Homepage Banner
- Recommended Size: 2400x800px
- Can hide or edit the race name, date, location, and socials
- Automatically darkens to show the name, etc.
- Displays stacked on mobile (same dimensions)
Stacked Homepage Banner
- Recommended Size: 2400x800px
- Can hide or edit the race name, date, location, and socials
- Shows at full color (no dark overlay)
- Displays stacked on mobile (same dimensions)
Full-Height Homepage Banner
- Recommended Size: 2880x1200px (keep key details within 2300x920px)
- Image continues to the top of the page
- Can hide or edit the race name, date, location, and socials
- Automatically darkens image to make race info readable
- Displays stacked on mobile (same dimensions)
Header Image for Page Banners
Page banners give you the option to customize a second page that you want to show on your regular content pages. The options for your page banner are similar to, but not the same as the options for your homepage banner. This is because your homepage is designed to grab attention and create excitement through an inspiring image, while your content pages are designed to inform. You want your page banner to keep the focus on your content.
Stacked Page Header
- Recommended Size: 2400x800px
- Tall banner that displays the same on mobile & laptop
- May be larger than you want on every page, but looks professional.
Default Page Header
- Recommended Size: 2400x800px (key information needs to be in the top 322px)
- Mobile-responsive, so displays as a narrow banner on laptop and a tall banner on mobile
- Can look really nice, but challenging to find an image that works/looks good on all device sizes.
Cards Component
The cards component is a great way to highlight extra information or point participants to different areas of your website. The cards component are responsive, and display differently on different devices and for different numbers of cards in a row.
2 Cards
3 Cards
4 Cards
- Recommended Size: 350x150px (key information within the center-top 150x130px)
- Best to use a template to keep images the same dimension
- Can be clickable or include links within the text (not both)
- Columns of 2, 3, or 4
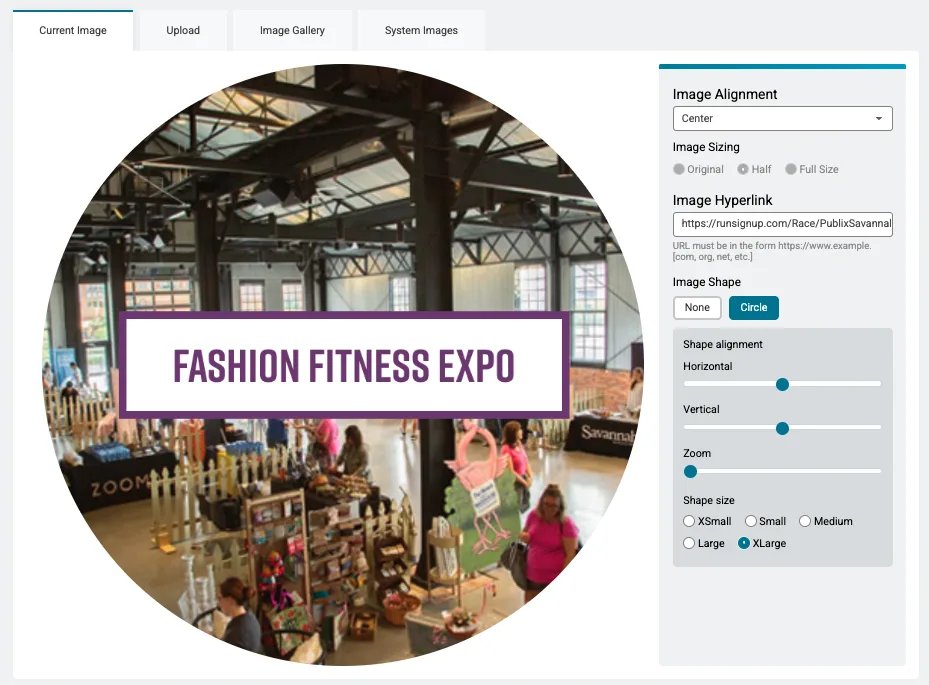
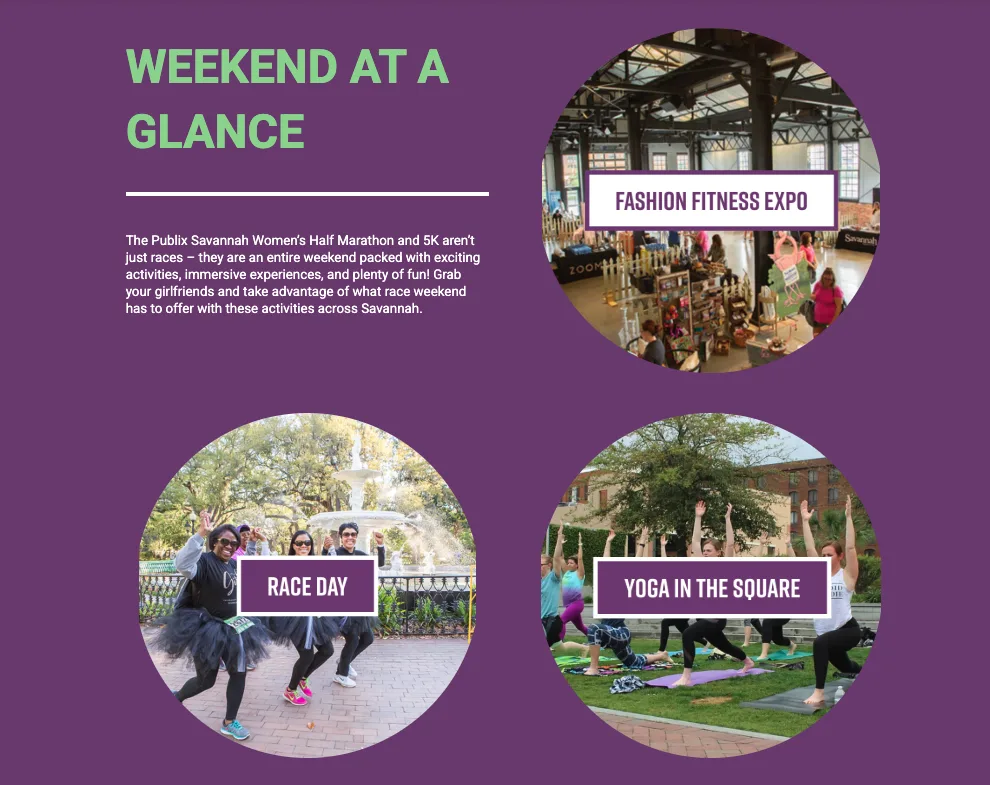
Circle Images
You can now feature your images as circles. This provides more design flexibility and customization for your unique events.


- Recommended Size: 400x400px or larger
- Adjust horizontally and/or vertically to pick which part of the image show
- Zoom in (or not)
- Five size options (X-Small – X-Large)
Design Tools & Tips
- Use Canva! It’s an easy tool to size and crop images accurately
- Try Templates: We’ve got Canva templates designed specifically for Website V2
- Test on Mobile: Always preview how your site looks on both desktop and mobile devices